Tanveer Khan Data Scientist @ NextGen Invent | Research Scholar @ Jamia Millia Islamia
Clothing Predictor Web App
Flask web app that takes an Instagram handle or image URL as input. It looks for images with one person in them, and then makes a prediction on what the person is wearing. Right now the model is trained on 13 different clothing categories.
The objective here is to design a robust deep learning based clothing image classification tool for fashion industry.
Methodology
Using Keras, Author fine-tuned Google's Inception V3 in two different ways to build the app. Author trained a "filter model" to identify images with only one person in them. Right now it makes one prediction per photo, so for this purpose auhtor make sured that app wasn't making a clothing prediction on inanimate objects or group photos.
The "clothing predictor model" is used to make the actual prediction on clothing type. Both models converged to accuracy levels of 85-90% on validation image sets.
Dataset
Fashion 1000 - This dataset included roughly 32,000 Flickr photos with mechanical turk annotations. One of the questions asked of the annotators was "How many people are in this photo?". The answer to this question allowed me to split the dataset and train on single-subject images.
Flickr/Google Image Search - The clothing predictor model was trained with roughly one thousand photos per category, hand picked from query results on Google and Flickr. Here Author, tried to select photos with rich and diverese backdrops, as this helped the model generalize better when predicting photos of people in natural settings.
Let’s start building a Web App
Let’s start with loading all the libraries and dependencies.
Loading Pacakages
import pandas as pd
import numpy as np
import tensorflow as tf
from keras.preprocessing.image import load_img
from keras.preprocessing.image import img_to_array
from keras.models import load_model
import os
Create Flask instance
import pandas as pd
import numpy as np
import tensorflow as tf
from keras.preprocessing.image import load_img
from keras.preprocessing.image import img_to_array
from keras.models import load_model
import os
We will create a Flask instance and set the maximum file size our app can take for processing. Furthermore, we will also set the file extension type our builded web app can process.
# Create flask instance
app = Flask(__name__)
#Set Max size of file as 10MB.
app.config['MAX_CONTENT_LENGTH'] = 10 * 1024 * 1024
#Allow files with extension png, jpg and jpeg
ALLOWED_EXTENSIONS = ['png', 'jpg', 'jpeg']
def allowed_file(filename):
return '.' in filename and \
filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
Loading Images
Next, we will create a function for loading images for further processing.
# Function to load and prepare the image in right shape
def read_image(filename):
# Load the image
img = load_img(filename, grayscale=True, target_size=(28, 28))
# Convert the image to array
img = img_to_array(img)
# Reshape the image into a sample of 1 channel
img = img.reshape(1, 28, 28, 1)
# Prepare it as pixel data
img = img.astype('float32')
img = img / 255.0
return img
@app.route("/", methods=['GET', 'POST'])
def home():
Loading the Home page
Creating function for loading the home page.
@app.route("/", methods=['GET', 'POST'])
def home():
return render_template('home.html')
Figure below shows the layout of the build web app for predicting the clothing type.

Predicting the Clothing type
Here, we will create a function for predicting the clothing type. We will use a pre-trained model for this purpose, and we will define our main function.
@app.route("/predict", methods = ['GET','POST'])
def predict():
if request.method == 'POST':
file = request.files['file']
try:
if file and allowed_file(file.filename):
filename = file.filename
file_path = os.path.join('static/images', filename)
file.save(file_path)
img = read_image(file_path)
# Predict the class of an image
with graph.as_default():
model1 = load_model('clothing_classification_model.h5')
class_prediction = model1.predict_classes(img)
print(class_prediction)
#Map apparel category with the numerical class
if class_prediction[0] == 0:
product = "T-shirt/top"
elif class_prediction[0] == 1:
product = "Trouser"
elif class_prediction[0] == 2:
product = "Pullover"
elif class_prediction[0] == 3:
product = "Dress"
elif class_prediction[0] == 4:
product = "Coat"
elif class_prediction[0] == 5:
product = "Sandal"
elif class_prediction[0] == 6:
product = "Shirt"
elif class_prediction[0] == 7:
product = "Sneaker"
elif class_prediction[0] == 8:
product = "Bag"
else:
product = "Ankle boot"
return render_template('predict.html', product = product, user_image = file_path)
except Exception as e:
return "Unable to read the file. Please check if the file extension is correct."
return render_template('predict.html')
if __name__ == "__main__":
init()
app.run()
Running the web app
We can run our web app on our local server with IP address: http://127.0.0.1:5000/predict. Here, we will upload the test images for predicting the clothing type.
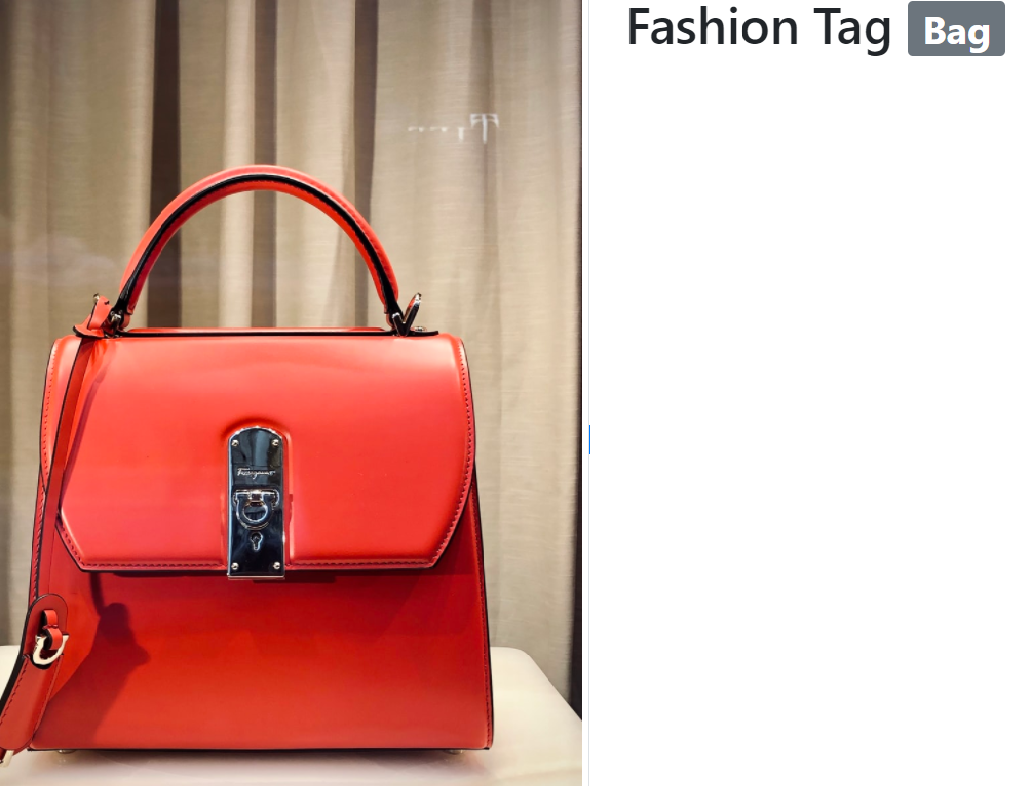
Below is the screenshot of the web app. Here, it has successfully predicted the clothing type here in this case it is a "Bag".

We successfully builded and run a clothing prediction web app in this article. The complete code for this article can be found here.
References
- Shubathra, S., Kalaivaani, P. C. D., & Santhoshkumar, S. (2020, July). Clothing Image Recognition Based on Multiple Features Using Deep Neural Networks. In 2020 International Conference on Electronics and Sustainable Communication Systems (ICESC) (pp. 166-172). IEEE.